STYLEGUIDE
Überschriften
Überschrift H1
Schriftgröße „Huge“ (3em-1.6em*), Strichstärke „Leicht“
Überschrift H2
Schriftgröße „Extra Large“ (2.2em-1.6em), Strichstärke „Leicht“
Überschrift H3
Schriftgröße „Large“ (1.4em-1.0em), Strichstärke „Medium“
Überschrift H4
Schriftgröße „Large“ (1.4em-1.0em), Strichstärke „Leicht“
Überschrift H5
Schriftgröße „Medium“ (1.0em-0.8em), Strichstärke „Halbfett“,
Zeichenabstand: 0.1em, Schreibweise: Versalien
STIL „SEO-HEADLINE“ (H1-H5)
Schriftgröße „Medium“ (1.0em-0.8em), Strichstärke „Halbfett“,
Zeichenabstand: 0.1em, Schreibweise: Versalien
Individuelle Überschrift
z.B. Schriftgröße „Gigantic“ (4.0em-2.0em), Strichstärke „Extraleicht“
Absatz
Keine Überschrift
Schriftgröße „Huge“ (3em-1.6em), Strichstärke „Leicht“
Einleitung – Lorem ipsum dolor Link, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Schriftgröße „Large“ (1.0em-0.8em), Strichstärke „Leicht“
Fließtext – Lorem ipsum dolor Link, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Schriftgröße „Medium“ (1.0em-0.8em), Strichstärke „Normal“
Anmerkung – Lorem ipsum dolor Link, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Schriftgröße „Large“ (0.8em), Strichstärke „Normal“
Buttons
Regulärer Button
Button Stil „Mit Pfeil“
Button Stil „Ohne Rahmen“
WooCommerce-Buttons
Kontakt-Buttons
Button für Lightbox-Galerie
Button aus Plugin ohne Gutenberg-Markup
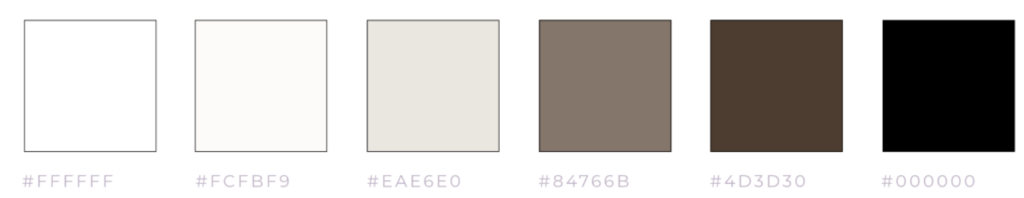
Farbwelt
Regulärer Button

* 1em entspricht einer Schriftgröße von 16 Pixel. Ist ein Bereich angegeben, wird das Element im angegebenen Rahmen fluide skaliert